
LocalizeAI app
Localize is a company that offers data-driven real estate solutions to improve the real estate selling cycle.
My role: User research, UX design, UI design.
Why agents need LocalizeAI?
The reality is that an agent probably touches hundreds of people throughout the year but converts only a handful of them to closed deals (between 0.4-1.2% according to statistics). It’s humanly impossible to communicate with all of these people. That’s why often agents just lose those leads.
LocalizeAI's key differentiator is the Hunter service. The service, operated by human advisors and empowered by AI, supports agents to meaningfully and effectively communicate with all of their leads.
Our solution enables real-estate agents to engage with an unlimited number of homebuyers, enabling unprecedented opportunities for scale, and leading to conversion rates 4x the average.

My starting point
Before the new LocalizeAI app, the advisors and agents used only a CRM, for documenting the potential buyers information and provided a detailed timeline of the communication.
Here is a glimpse of the CRM which we redesigned (but that's another project 😉).
Understanding the agents' user habits, who spend most of their work outside the office, and require a mobile-first approach, encouraged us to develop a new solution dedicated to this user type.


User reasearch
To understand the users' behavior, their daily work, and identify their characteristics, I performed the following methods:
🔑 1. User interviews with Agents - I collaborated with the Localize UX researcher, who maintains regular contact with our agents, to gain insights into our customers. The UX researcher works closely with them, possessing knowledge about their daily tasks and work methods. This collaboration helped me understand their pain points and discover opportunities for improvement.
🎧 2. User interviews with Advisors - Advisors are our service team. I interviewed them, studied their behavior, and focused on how they work today, and how they deal with different situations with both buyers and agents.
🥊 3. Competitive landscape analysis - Despite pioneering this product type in the real-estate market, I researched and learned from existing products in the market. This involved exploring products offered by competing companies and identifying similar technologies, features, and applications.
📊 4. Analyze current user behavior - I used Fullstory, a tool that allows analysis of user behavior and interactions.
Research findings
Due to the majority of agents not being tech-savvy, we should design a user interface that is clear, simple, and easy to navigate.
The agents typically communicate with 10-20 customers per day, while simultaneously receiving over 500 new leads daily.
Encouraging the agents to be more responsive could unlock them additional product value.
Documenting the details of buyers can be time-consuming for the agents.
The current CRM is overly complex and cluttered with irrelevant information.
Agents only access their communications and acknowledge Hunter's work when a buyer reaches out to them.
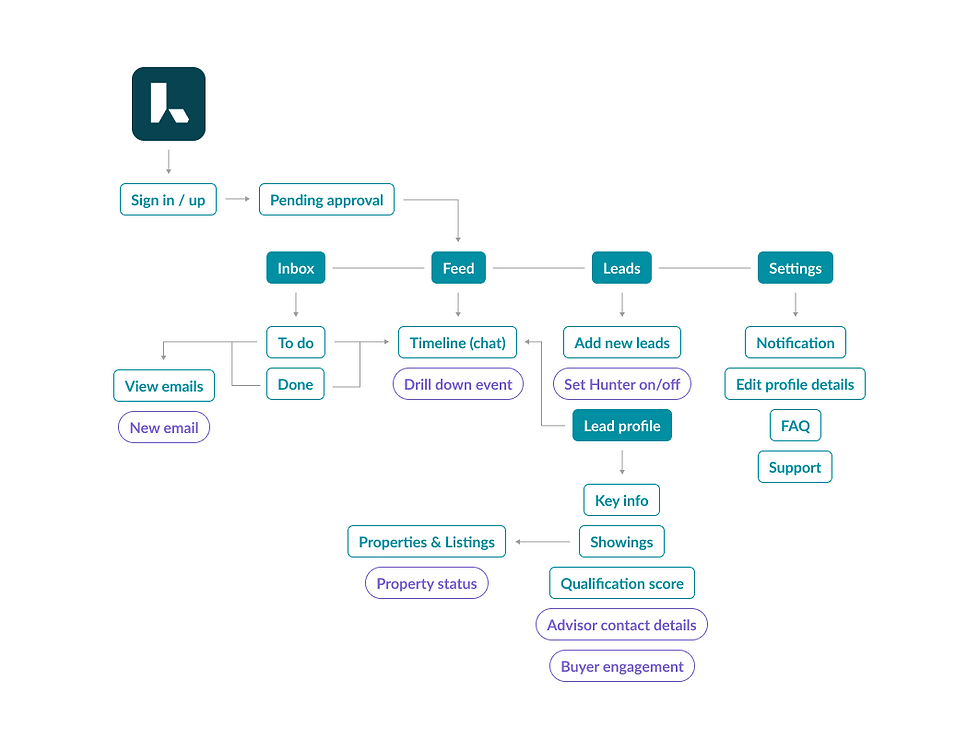
App structure
The agent can start using LocalizeAI after a short registration process and approval by our team.
As soon as the agent's account is approved, they can view their feed. Agents are able to view lead activities, which means- what HUNTER is doing for them with the potential leads.
The leads screen allows agents to add new leads, and manage their current ones.
Agents can manage their notifications and personal details on the settings screen.

Main Screens: User Experience & Interface Design
Focusing on intuitive navigation, consistency, and aligning with the product's goals.
01
Sign in
Welcome to LocalizeAI
After a short engagement with the Localize customer success team, the agents gain access to the LocalizeAI app.
We have simplified and shortened the sign-up process, and designed a very self-explanatory UI using text and icons, with an option to request support at any stage.



02
Feed
"Hunter, any updates?"
The Feed screen was designed for emphasizing the Hunter productivity value, for increasing user trust and retention.
The Feed allows the agent to catch up with the latest updates with their leads, including both buyers and Hunter (advisors) events, while the Hunter events are shown first to highlight the product value.




03
Leads
Let's start converting those buyers!
The Leads screen includes the agent's complete list of potential buyers. Our primary goal is to encourage agents to share their leads with us.
This screen has passed through several design iterations to specify the most relevant data for agents, enabling them to comprehend the full potential of the leads.
We explored various patterns of contact lists on mobile apps and came to the conclusion that sorting them in alphabetical order (A-Z) is the most common and user-friendly approach.








Missed opportunities
One of our UX principles is exposing data for encouraging the agents' engagement, and share their leads with us.
The "Missed opportunities" is an example of a feature that uses data that the agent has not yet shared with us, that holding Hunter from unlocking its full potential.
The design highlights the user's opportunity to convert these leads, using our service.


04
Timeline
Communicating with a context
Using the Timeline, the agents can easily communicate with their leads, considering the relevant context for a more meaningful and efficient conversation experience.




05
Settings
Control your preferences
The Settings screen allows the agent to define their preferences, as well as contact their advisor.


